Improve Next.js filenames readability in VSCode with custom tab labels
When working with multiple files of the same name open in Next.js, distinguishing the different tabs can be hard.
Natt Nguyen·April 13, 2024 (2 years ago)·2 min read
#nextjs
#vscode

I like names that are descriptive, that do not hide your code's true intent but illuminate it. — Linus Torvalds
Working with Next.js, it can be hard to identify which page.tsx belongs to which directory. Luckily VSCode has a way to have a custom display label to the tabs.
In VSCode, use the shortcut to open UI settings:
command ⌘+shift+p- Type and go in "Preferences: Open Settings (UI)"
- Type in search: "Custom Labels"
- Add item
- Type in:
- Item:
**/**.tsx| Value:${dirname}/${filename}=>route.ts - Item:
**/**.ts| Value:${dirname}/${filename}=>layout.tsx,page.tsx,template.tsx
- Item:
In VSCode, use the shortcut to open JSON settings:
command ⌘+shift+p- Type and go in "Preferences: Open User Setting (JSON)"
- Copy this config to your setting
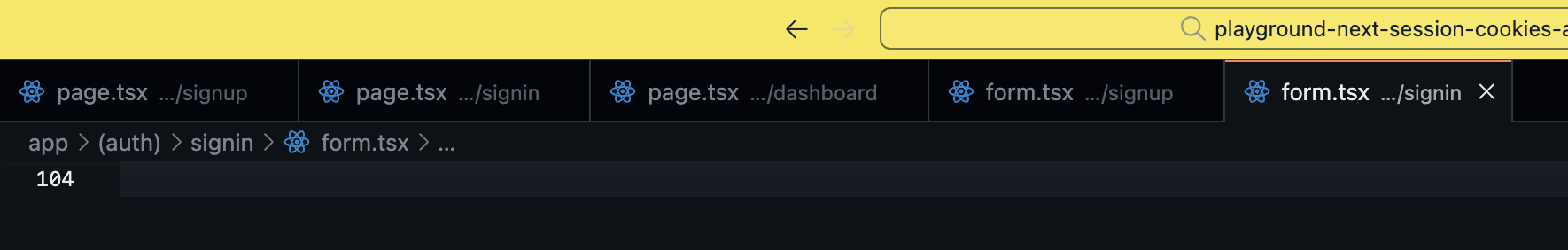
Before:

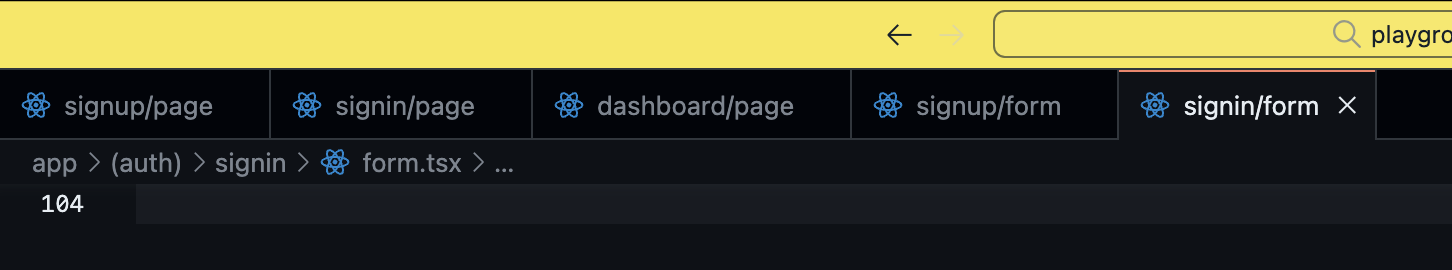
After:

It is way easier to distinguish which file belongs to which directory.